I also strongly believe that there are lots of third party solutions that can be deployed in SharePoint for customized survey which SharePoint survey does not provide, but I believe survey needs a lot of improvement. There has to be an expiration date, there should be a way to include images in the questions; just name a few. SharePoint 2010 has also not improved as far as survey is concern.
However we can do some little magic around survey page with the content editor web part and some magic in writing a question and then jumbling with JavaScript will get us the image in the question.
So let’s deep dive into this and explore how we can include image in the SharePoint survey.
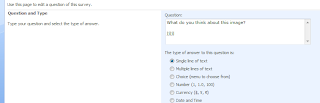
Let’s ask one question. Question should be Do you think this picture is real?
And what we want is after this question we want to show one image down below this question. So that people come to know that we are talking about this image.
To do this, we need to make some modification to the question.
Add question something like this

Notice one jjjj at the end of the question. This is unneccesary word in the question. But this is very necessary word for us. Because we will change this jjjj word with image with the help of content editor web part.
Upload your images that you want to display in question in some image library because we need to take reference to that library.
Now add content editor web part below survey.
And write down following script
<script language="JavaScript">
var className;
className = 'ms-formlabel';
var elements = new Array();
var elements = document.getElementsByTagName('td');
for (var e = 0; e < elements.length; e++)
{
if (elements[e].className == className)
{
elements[e].innerHTML = elements[e].innerHTML.replace('jjjjj','<img src="{image path}"></img>');
}
}
</script>
If you observe, what we have done is we loop through all TD inside class ms-formlabel. And then we find ffff and then we replace it with image path. Check out the view source to get more idea. And of course you can reach us for any query.
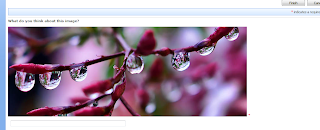
And here is the output.

See, it’s fun. Isn’t it? We can now include images in the questions.
Okay, so what next? We will go one step further. Let’s add image as an option. Now this is a real fun. And you will find almost no examples for this. I tried finding and end up with no option. So I tried venturing and solving this.
It’s all about looping through classes with the page from javascript using content editor web part. We need to locate the place where we can replace certain string with the image tag.
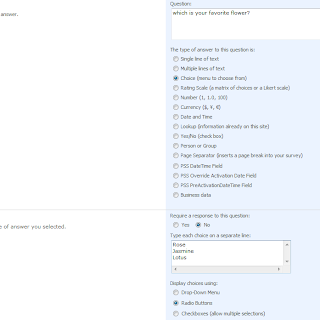
So let’s start this example by asking question that which is your favorite flower? And we want user to select one of the options. So our answer should be of type choice.

And this will be the page for the survey

What we are we going to do is that we will loop through the class. Now carefully observe the JavaScript been generated by the browser.

We are interested with this area of JavaScript. We first need to get a reference of class ms-formbodysurvey, then we will take every td tag inside it and then from that we will find every label inside that and then inside that we will replace those flower names with image path.
And here is a way to do it. Have a content editor web part on the survey page.

And write down the following script.
<script language="JavaScript">
var className;
className = 'ms-formbodysurvey';
var elements = new Array();
var elements = document.getElementsByTagName('td');
for (var e = 0; e < elements.length; e++)
{
if (elements[e].className == className)
{
var inputs = elements[e].getElementsByTagName('label');
for (var e1 = 0; e1 < inputs.length; e1++)
{
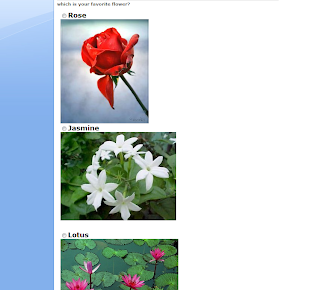
inputs[e1].innerHTML = inputs[e1].innerHTML.replace('Lotus','<b><font size="4">Lotus</font></b><br/><img src="{img path}"></img><br/><br/><br/>');
inputs[e1].innerHTML = inputs[e1].innerHTML.replace('Jasmine','<b><font size="4">Jasmine</font></b><br/><img src="{img path}"></img><br/><br/><br/>');
inputs[e1].innerHTML = inputs[e1].innerHTML.replace('Rose','<b><font size="4">Rose</font></b><br/><img src="{img path}"></img>');
}
}
}
</script>
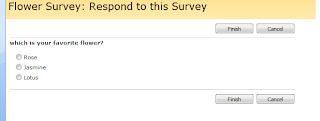
And you should be good to go. Bingo we have done our job. Following is the output. Happy imagine.





16 comments:
Thanks for the post but I am not able to edit the 'Resopnd to this Survey' page to add content editor web part. I do not see the Edit Page option in the Site Setting drop down.
Aditya,
refer this link
http://www.sharepointkings.com/2008/05/how-to-edit-list-forms-like-newformaspx.html
Hello
thanks a lot for that helpful post.
Does this whole think also work with an older version of Sharepoint?
And I never worked with content editor web part. Is that manageable for me as a sharepoint greenhorn?
which version of sharepoint you are using?
we tested it on sharepoint 2007.
What about for 2010? I am finding it difficult because 2010 uses a dialog box rather than displaying on the page itself.
open same URL in different browser it will open.
SharePoint 2010 just opening it in popup if you have silver light if you don't it open in same way as moss 2007
Thanks for this tutorial! SharePoint Kings rock!!!
I'm new to using SharePoint with javascript. Are you saying I can paste this javascript code inside the content editor web part's Source Editor or Rich Text Editor textbox to make the code work? Or do I still need to use SharePoing Designer?
Thanks for your help.
@C.Smurf,
with content editor it will work, not need for SharePoint designer.
but we insist understand what is happening in JavaScript properly it will be helpful for you.
Hi,
I tried this. I couldnt get it working. For some reason the image dont show up but the text "jjjjj" shows up in the question.
Hi I tried as you have mentioned. Couldnt get the pic to show up. Please help.
M
Unfortunately, not a Java script guru so I'm having a hard time making it work.
I have saved my image into 'pictures' folder on my laptop. How do I put the location of my picture in the javascript
I have saved my image into 'pictures' folder on my laptop. How do I put the location of my picture in the javascript
Spent a lot of time trying to get this to work. Figured I would share how to get it working in 2010 for people who do not know the URL.
Use this format for the link: http:////newform.aspx
You will need to add a CEWP with this information for this location or it will not work.
Awesome. Works as promised. Thank you! I just added your script to NewForm.aspx code in
Post a Comment