There is one more way to accomplish the same functionality.
Here is the way.
(1) Add content editor webpart.
(2) Click on modify shaerd webpart.
(3) Copy and paste the following content
(4)<div id="Player"> </div>
<script type="text/javascript">
function getParameter(szName)
{
// Get value out of supplied parameter
var szUrl = window.location.search;
szUrl = szUrl.toLowerCase();
szName = szName.toLowerCase();
var szValue = "";
var nBegin = szUrl.indexOf(szName);
if (nBegin != -1)
{
szValue = szUrl.substring(nBegin + (szName.length + 1));
}
var nEnd = szValue.indexOf("&");
if (szValue != "" && nEnd != -1)
{
szValue = szValue.substring(0, nEnd);
}
return szValue;
}
function wmpCreate(url) {
var str = "";
var agt = navigator.userAgent.toLowerCase();
var is_ie = (agt.indexOf("msie") != -1);
if (is_ie) {
// create the WMP for IE
str = '<object id="contentPlayer" classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6" width="800" height="640">';
} else {
// create it for FF.
str = '<object id="contentPlayer" type="application/x-ms-wmp" data="'+url+'" width="800" height="640">';
}
str += '<param name="url" value=""/>';
str += '<param name="uiMode" value="full">';
str += '<param name="autoStart" value="-1" />';
str += '<param name="stretchToFit" value="-1" />';
str += '<param name="windowlessVideo" value="0" />';
str += '<param name="enabled" value="-1" />';
str += '<param name="enableContextMenu" value="-1" />';
str += '<param name="fullScreen" value="0" />';
str += '</object>';
return str;
}
function videoCreate() {
document.getElementById('Player').innerHTML = wmpCreate();
var wmp = document.getElementById('contentPlayer');
wmp.URL = getParameter("url");
wmp.controls.play();
}
_spBodyOnLoadFunctionNames.push("videoCreate");
</script>
(5)If you feel its too big for page to fit in, then modify Width and Height in this line :
str = '<object id="contentPlayer" type="application/x-ms-wmp" data="'+url+'" width="800" height="640">';
(6)Save your media files in some document library and use its url as parameter on page where you have placed this webpart. This webpart will fetch the parameter as "url" and its value and play in media player.
Enjoy watching movie and songs on your sharepoint site!!!!
Above Code - Updated on 26-Jun-09
Requirment: To Display a Video stored in a Document Library.
Solution: Create a Document Library Eg. Sample001
Upload a video file
Eg: “MediaPlayerSample.avi”
Just add a content editor web part
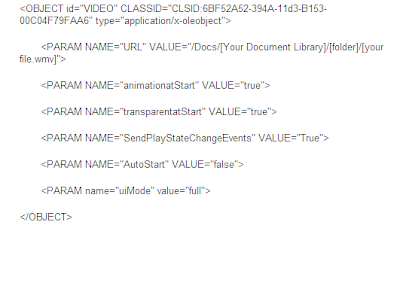
Edit the webpart, use the below HTML in the “Source Editor…”

Note: in the above HTML code, the only parameter to set is the "animationatStart".
Click on the Below image, and see the parameter VALUE.





15 comments:
Hello - thank you for the great information. Could you provide an example of how to set the url parameter on the page?
Anybody from the sharepoint kings team
can i share this code purely for knowledge sharing purposes with my team. Just to give them an idea that this can be done.
Is it under creative commons licensing.
@ Anonymous above
http://xyz.com/pages/abc?url = "http://xyz.com/list/movie.wmv"
the part after the ? is the parameter
Hay Anonymous, Thanks for answer.
You can use any code publish on the site.
I love this code, it works fine, but... I'm on a secure Sharepoint site and everytime I try to play my video it asks for authentication. Anyway to bypass that through permissions or something? It's pretty annoying
phill,
are you using relative URL or full URL?
whatever you are using try other way around :)
Hi,
I'm getting wmp.controls is null or not an object error.
Can anyone help me out with this please ?
where exactly you got error in script or in object? check do you have media player or plugin installed.
Hi
How can we define.. not to start/play video automatically ?? I tried setting auto play to false but it's not working at for me. Whenever i go to the page, it asks for the credentials, once i pass the credentials, video starts playing automatically. Is there any way to change this behavior ?
Any help would be appreciated.
Thank you
@Anonymous,
autoStart should work also check animationatStart it will help as well.
there is another article also for the similar line which can help
http://www.sharepointkings.com/2010/01/how-to-embed-video-in-sharepoint.html
Do you have any hints on how to change the code to use quicktime to play mp4 files? I've tried using:
classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
and type="video/quicktime" in the 2nd object tag, but i think that means I'd have to change some param name values too, since when I make those changes I see a semi transparent quicktime sybol on it with a question mark.
Anonymous,
we are not sure about this but may be this error because of you do not have quick time webplayer installed or that is not your default player
or
we might have to use some more proper param and clsid but we did not have any idea about this as we had not tried it. sorry about that :(
hello,
Ididn't understand this part:
"Save your media files in some document library and use its url as parameter on page where you have placed this webpart."
i don't know where i should put the url of my videos.
should i put them in a asp:hyperlink tag or a tag?
please help me ...
i realy appreciate your help
thanks
no url should be placed in URL param in object tag
so where ever you place your object tag video will show up on that screen.
The code works fine, but m getting auhtnetication box when playing video. I tried changing url to Full and Relative but no Lucck :(
Any help would be appreciated.
thanks,
Zaeem
The code works fine, but m getting auhtnetication box when playing video. I tried changing url to Full and Relative but no Lucck :(
Any help would be appreciated.
thanks,
Zaeem
Post a Comment