Though SharePoint is almost very good for maintaining links but still there may be a chance where the link might be broken at any point of time in entire site hierarchy.
You may have any document link on the page and then the document is deleted or a link which points to the page and that page has been moved to some other page or deleted, then user end up navigating to the page not found.
Wouldn't that be nice if a user gets some nice message with
some proper image and message.
We can do this by creating custom page for the web
application which will act as a custom page not found page.
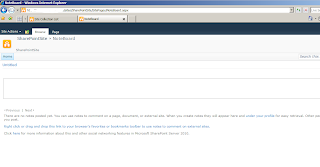
See what happens when a user tries to navigate to a page
which does not exist.
Remember we can set a custom page not found at the web
application level. we cannot have that at site or site collection level.
The best way to do this is copy the existing
14\TEMPLATE\LAYOUTS\1033\custom404.html and rename it to another name. Open the
page in HTML complaint editor or in Visual Studio and edit the page with image
or content as per your choice.
Copy the page at the same location under 1033.
Following is the script that will do this job.
$webapp = Get-SPWebApplication {web application URL}
Write-Host $webapp.Name
$webapp.FileNotFoundPage = "Custom404.html"
$webapp.update($true)
Write-Host $webapp.FileNotFoundPage
So now go ahead and try to open the page from site which
does not exist.
You can also set the page not found via feature. Ideally have a web application level feature because this setting is for the web application and cannot be customized for the site collection or the web.
public override void FeatureActivated(SPFeatureReceiverProperties properties)
{
SPWebApplication webApp = properties.Feature.Parent as SPWebApplication;
if (webApp != null)
{
webApp.FileNotFoundPage = "custompagenotfound.html";
webApp.Update(true);
}
}
I hope this helps.