In this post, we are going to see how we can work with SharePoint using JavaScript as our scripting language. This is called ECMA script. All functions that relates to SharePoint JavaScript are located in the files starting with SP in layouts folder.
One of very important files is SP.js. This is one of the file that we have to use in every script that we write while writing ECMA script for SharePoint.
We are going to do the same thing that we did in post 1 and post 2. So if you have not gone through
post 1 and
post 2, I would recommend you reading them first and then continue reading from here.
Now there are two ways we can write this ECMA script. It can be either on the content editor web part on a page or it can be on any aspx page developed in visual studio and used it in SharePoint.
If we use content editor web part, then we have to write following line as the first line in the script.
ExecuteOrDelayUntilScriptLoaded(initialize, "sp.js");
Now initialize is the name of the function. So if you have a different function name, then you need to mention that name instead of initialize.
All JavaScript files actually loads randomly. We can never say with guarantee that this file will be loaded after this file. So we never know when the functions are available to call. Hence this method waits for SP.js to load and then only call our initialize function. This ensures that after sp.js is loaded, we can use all its methods in the JavaScript code.
If you use ASPX page and want to refer JavaScript functions for SharePoint, then this should be used in ASPX.
<SHAREPOINT:SCRIPTLINK name="SP.js" runat="server" ondemand="true" localizable="false"></SHAREPOINT:SCRIPTLINK>
We are going to add content editor web part and then we will write a simple script which will prompt web title and description for us.
Do remember one very important thing. Via ECMA script you cannot access object from any other site. It works only on the current context. All operations can be done only on the current site.
Add one content editor web part in the page where you want. Now let’s write down a simple script in editor web part.
<script type="text/javascript">
var currentcontext = null;
var currentweb = null;
ExecuteOrDelayUntilScriptLoaded(LoadCurrentSite, "sp.js");
function LoadCurrentSite()
{
currentcontext = new SP.ClientContext.get_current();
currentweb = currentcontext.get_web();
currentcontext.load(currentweb);
currentcontext.executeQueryAsync(Function.createDelegate(this, this.ExecuteOnSuccess),
Function.createDelegate(this, this.ExecuteOnFailure));
}
function ExecuteOnSuccess(sender, args) {
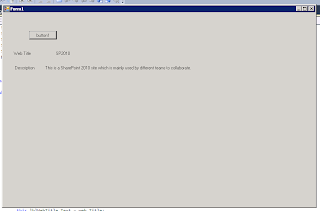
alert('web title:' + currentweb.get_title() + '\n Description:' + currentweb.get_description());
}
function ExecuteOnFailure(sender, args) {
alert('request failed ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script>
Now here what we have done is we have written a simple line of code which says wait till sp.js load and once it is loaded, we call LoadCurrentSite function which we have defined.
ExecuteOrDelayUntilScriptLoaded(LoadCurrentSite, "sp.js");
This function gets the current context and then loads the web and at the end we call it two functions asynchronously. If succeed then one function and if fails then the other function. If succeed, we would be able to get the title and description with the help of currentweb.get_title() and currentweb.get_description() function.
Remember that it has to be in lower case, otherwise you will face a problem and it might take a lot of time just to detect what went wrong when actually this could be the problem with letter cases. All method should have get_ and then the name.
We are going to see how to get all properties because here we do not have intellisense with us to support.
One very useful tip is whenever we call a load method for web; it actually loads all properties for the web creating unnecessary traffic between server and client. We can reduce this with the help of calling only those properties which we need.
In our case, we needed title and description. We could have changed our code little to create much more efficient. So let’s do that. All we need to do is change one line.
currentcontext.load(currentweb);
to
currentcontext.load(currentweb,'Title','Description');
Final output

Read
Part-4