In this post, we are going to start with very basic stuff which is how to add a simple control in existing group and in existing tab.
Well, a very simple feature file with following XML will do that job for us. We are going to add a bing Search option in the list form of the document library.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="NewItemCustomization" Location="CommandUI.Ribbon" RegistrationId="101" RegistrationType="List" Title="New Item Customization">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.New.Controls._children">
<Button Id="BingButton" Image16by16="/_layouts/images/CustomImages/Bing-logo.jpg"
Image32by32="/_layouts/images/CustomImages/bing.png" Command="BingButtonCommand" Description="Go to Bing Search"
LabelText="Bing" TemplateAlias="o2" Sequence="81"/>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="BingButtonCommand" CommandAction="http://www.bing.com/" />
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements>
Let’s understand what we have done here.
<CustomAction> - This indicates that we want to define some custom actions. We have given ID to define uniqueness. Then we defined the location. And we said that we want it in the ribbon. So we are customizing a ribbon. Then we said where we want that customization in ribbon. So we want it on the document library by specifying RegistraitonID as 101 and registrationtype as list. Then the Title of it which will not be visible in the UI.
<CommandUIExtension> - This defines that all UIdefinitions and handlers should come under this.
<CommandUIDefinitions> - In this we actually specify our all customizations to be done. All placements of the controls are to be done here. If there are multiple buttons at different places, then we should define here.
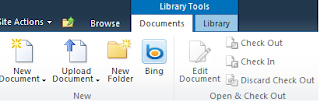
In the above example, we want to show Bing button in the document libraries New Tab. And hence we have specified Ribbon.Documents.New.Controls._children as location. _children means we are adding items to the controls collection in New Group of Documents Tab of document library.
Then we have defined that we want to display button. We can also display drop down for example. We will see it in upcoming posts. We have given the ID of course to the button. Then description and images both small and a large one. One very important part here is the command attribute which is actually implemented in CommandUIHandlers part. So you define command name in Definitions and implement that in UIhandlers. And that’s what we have done.
<CommandUIHandlers> - This is the place where we have to define what to do when button is clicked, or drop down item is selected. What actions to take. We have a button defined in Definitions part and when clicked BingButtonCommand triggers. Here we have defines what happens when this button is clicked which is taking user to Bing site. We defined this with the help of ComandAction.
So when you install this, this is what you get.

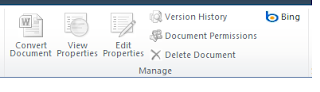
A very simple change in location would change the place where it displays.
<CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children">

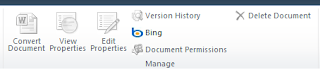
Chanding the sequence number also changes the place where it displays.
<Button Id="BingButton" Image16by16="/_layouts/images/CustomImages/Bing-logo.jpg"
Image32by32="/_layouts/images/CustomImages/bing.png" Command="BingButtonCommand" Description="Go to Bing Search"
LabelText="Bing" TemplateAlias="o2" Sequence="31"/>

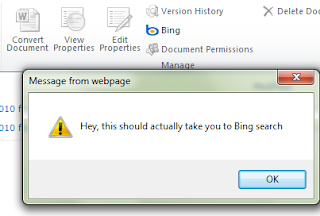
Let’s go just one step ahead and use simple alert javascript to prompt something when the button is clicked. Let’s change the command action.
<CommandUIHandler Command="BingButtonCommand" CommandAction="javascript:alert('Hey, this should actually take you to Bing search');" />

Continue reading Part 3




No comments:
Post a Comment