How many times you require functionality where in based on the selection of parent drop down generates the values to the child drop down. Examples, selection of country fills the states drop down.
Well, of course there is a way like creating custom field which can definitely achieve this job. However this requires us to write down the code and .ascx custom fields and deploy on the server to get it to the action.
We can achieve the same with the help of jQuery. Yes, no files and no code. Without them we can achieve this. So why to wait? Let’s explore more in this.
Before we start the exam, you will need to fantastic jQuery from
jQuery 1.3.2.min.js
and SPServices jQuery from
SPServices jQuery
Once you download these two .js files, upload them to any of the document library where you have the permission over the site.
Now go ahead and create one list. I am calling it a CategoryType and adding two values in the list.

Now I am creating one more list and call it as a CategoryRelationList and create one column called Category which is a look up column to the CategoryType title column and add few items.

And now to put it in action, we will create one more list and we call it RequestForm and create two columns, Category look up to CategoryType list title column and Product look up column to the CategoryRelationList title column. This is the list where we will use the cascading drop down service from SPServices jquery library

Now here comes a good part. Now you have two ways to achieve this, the simplest which I believe is by using Content editor web part on both new form and edit form. Add content editor web part and add following lines to it. (Check your document library path in src attribute where you have kept two js files which we downloaded earlier)
<script language="javascript" type="text/javascript" src=" /Shared%20Documents/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript" src=" /Shared%20Documents/jquery.SPServices-0.5.6.min.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: "CategoryRelationList",
relationshipListParentColumn: "Category",
relationshipListChildColumn: "Title",
parentColumn: "Category",
childColumn: "Product",
debug: true
});
});
</script>
OR the other way to achieve this is open SharePoint designer and then open site where this list is located, open NewForm.aspx, check out the form and find the following line.
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
Add the above script exactly below this. Save it and check in. This will also do the job for you. Do the same for edit form as well.
Now let me explain each parameter in the script.
relationshipList – This is the name of the list where we have kept the relationship.
relationshipListParentColumn – This is the parent column in the relationship list.
relationshipListChildColumn – This is the child column in the relationship list.
parentColumn – parent column in the list where we want to implement this.
childColumn – child column in the list where we want to implement this.
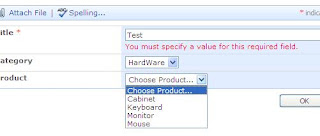
Now see it in action. Open the list and click on new and see the magic.


Hope that you have enjoyed this post. Keep giving the comments. we love them. :)




91 comments:
Thanks for the write up. One note: right now I recommend jQuery 1.4.2 (1.4.3 will be out in a few weeks) for its efficiency and bug fixes.
I'll add your post to the Articles and Press section of the SPServices Codeplex site!
M.
Can i inclue this script in wsp file?
after activating the feature i will create these 2 lists and list items through the code. but how will i link these list to the javascript code.
My user will not prefer to manually edit weebpart and place the script.
Anonymous,
you can add script by creating list definition.
but list definition will not allow lookup field so you have to create another feature to add look up in list programmatically.
Hi Friends,
I have a custom list 'Department' (DeptName,description) and another list 'Employee' ( ID,Name,DeptName,Address,Dessignation,,,,).
//here DeptName is a lookup from the list Department.
I want to create a page that contain a 'dropdown' to select the department and gridview to list all the employees in that department. One of the column in the gridview should contain a checkbox to select employees. The page also contain some buttons to perform operations like 'Delete the selected Employee'.
How to create this page in sharepoint? Plase give a detailed solution....
Regards
Wilson
wilson,
its full requirement and we can give you full solution but
you can create a webpart and achieve your requirement but for that you have to do a lot of code.
How can i add script in the "new" and "edit" page? means how can i add "Content Editor Web part" in these pages.
shafaqat,
refer this link http://www.sharepointkings.com/2008/05/how-to-edit-list-forms-like-newformaspx.html
Hi,
how can i place a content editor webpart in sharepoint 2010 new form ?
i am getting this error
relationshipListParentColumn: Category or relationshipListChildColumn: Title
Not found in relationshipList CategoryRelationList
Fleschgordon,
its the similar way as 2007.
the popup that opening in 2010 is the same page(newform.aspx) but if you have silverlight installed then it will open in popup else it will open as it was open in 2007
so you have to do the same as 2007
below is the link for 2007
http://www.sharepointkings.com/2008/05/how-to-edit-list-forms-like-newformaspx.html
shafaqat,
we are not getting where you get this error but according to error it looks like the list data you re fetching has some missing lookup column.
@shafaqat
I've seen that error happen if you move the page(s) from the default location. Say, you are storing your New & Edit forms in an Apps Doc Library, this will happen.
great post. Do you know of a way to have three levels of cascading columns? ... i.e., country, state, city
Thanks @iOnline247
we can relate your answer to many question. because people are getting error which we are not even realize.
so thanks again.
@Anonymous,
you create 3 level cascading drop down with the same logic of two level.
but for this you will have to work a little. because we don't have this ready for you :)
Great work.Thank you very much for your post.
I have a small issue,please help me out to resolve this issue.
I created 2 look up columns Frequency and Frequency Value.Frequency drop down values are Quarterly,Monthly and Weekly.
If I select Quarterly,I should get Quarter1,Quarter2,Quarter3 and Quarter4 drop down values in Frquency Value column.For this i do not have any issue.
If I select Monthly,I should get January,February.......Dec drop down values in Frequency Value column but I am getting drop down values in alphbetical order......April,August,December,February,January,July,June,March,May,November,October and September.
If I select Weekly in Frequency,I should get Week1,Week2,Week3...............Week52 drop down values in Frequency Value column but I am getting values like this:IWeek1,Week10,Week11,Week12....Week2,Week20..........Week5,Week50,Week51Week52
Any suggestions wud be appreciated.
Anonymous,
if its fix or hard coded then you can simple use javascript onchange event and fill the next dropdown.
I am new to sharepoint.can you elaborate your answer please.
Anonymous,
its more about javascript then sharepoint
check this link http://www.sharepointkings.com/2008/05/how-to-edit-list-forms-like-newformaspx.html add simple javascript to find dropdown and attach onchange event and add value to another one.
Will this work in datasheet mode? Users might even be willing to leave row and then return to it in order to have second column display shorter list.
no it will not work in datasheet mode.
Hi, there
It was a great post. I succeed in creating a similar form. The cascading drop down lists worked well. However, when I tried to submit the request by hitting ok. The site showed that'An unexpected error has occurred. ' I dont know why.
My request form list has three columns Title, Category, Bookname. The latter two are choice type.I have applied all the categories in 'category type list' for field Category. But I dont know what to put into field Bookname.
illnino,
that should not happen.
whatever you are doing is just a javascript. so there is no chance of error.
can you get the exact error by custom error and callstack.
there will be chance of error if drop-down value you are inserting is not valid.
can you first try to add without script and
then add script and check what are the values on "ok" click is you are getting and validate that.
Help me please! I went through your instructions and built all the lists, columns, and data identically to your build. The only differences were that my Shared Documents library where the .jsp files are located is actually titled: "Project Documents" and I also downloaded newer versions of the jquery files. All of the lists are at the root of my site and the .jsp files are in the "Project Documents" directly below the root site.
Here's the script that I added to the content editor web part on the new and edit forms for the RequestForm list:
@script language="javascript" type="text/javascript" src=" /Project%20Documents/jquery-1.4.4.min.js"@@/script@
@script language="javascript" type="text/javascript" src=" /Project%20Documents/jquery.SPServices-0.5.8.min.js"@@/script@
@script language="javascript" type="text/javascript"@
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: "CategoryRelationList",
relationshipListParentColumn: "Category",
relationshipListChildColumn: "Title",
parentColumn: "Category",
childColumn: "Product",
debug: true
});
});
@/script@
Please keep in mind that I had to replace all of the "< and >" with @ in order to submit this comment without it recognizing this as a script.
When I go to add or edit an entry, both the Category and Product drop-down lists properly show the drop down entries from the CategoryType and CategoryRelationList, but choosing either Hardware or Software doesn't eliminate any of the options in the Product dropdown choices. I'm guessing it's not seeing the .jsp files, right? The only 2 files I have in my "Project Documents" library are "jquery.SPServices-0.5.8.min" and "jquery-1.4.4.min" Please help! What am I doing wrong?
Lastly, would there be any way to hide the Product column until either Hardware or Software is chosen in the Category column?
Thank you!
Goldmember,
just check whether you are getting reference of .Js files
if not working then
copy that files to layout folder of 12 hive and get reference with _layout/<>/jsfile
let us know that work for you else we will try to find other way
SharePoint Kings,
Thank you for the response. Shortly after I sent in my initial posting, I tinkered a bit more and got it working. I used the absolute path to the .js files instead of the relative path and that seemed to fix it.
I'm still new to this and by no means a programmer, so please bear with me. What did you mean by:
A. check whether you are getting reference of .Js files. How? Is there a command to confirm this?
B. copy that files to layout folder of 12 hive and get reference with _layout/<>/jsfile. I have no clue what the 12 hive is, nor the _layout/<>/jsfile. Could you please explain this or send me to a link that details this?
C. Lastly, is there any way to keep one of the columns completely hidden where it only appears when a the proper parent category is selected. For my example, I want to have a drop down list for divisions within my company. The subcategory/column of "package location" (e.g. boss' desk, secretary's desk, Admin inbox, etc.) only appears if the Admin division is picked. As it works now, the package location column would be greyed-out for any division selected that is not Admin, but is there a way to make the column appear ONLY if the proper parent column choice is selected?
Thanks so much for your help!
Goldmember,
A. there is no command to confirm it but use any function from JS file if it work then you are getting path or try to open js from browser if file found then it's confirm.
B. go to C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\TEMPLATE\LAYOUTS create your folder and copy JS file
and in your code refer JS file with this way
@@script type='text/javascript' src='/_layouts//js/jquery-1.4.2.js'@@ @@/script@@
c. we got your requirement
that's possible but required a lot of coding and not easily achievable.
This works great! Only problem I am having is that I have a document library with multiple content types and I get an "error in function" pop-up for those content types that don't need the parent/child dropdown ... just the parent column only is needed on some content types. Is there a way to specify in the script to only apply to a specific content type or types? Please reply with suggested alternatives as this is critical to our deployment. Thanks!
jriesen,
there is no any specific way but you can always customize script according your need.
you can put case before applying script on change or at least you can put try catch and keep catch section blank so if any error occurred it will not impact your flow.
but we suggest proper condition over try catch solution :)
Thanks for the quick response. You wrote...
"you can put case before applying script on change"
Since I am not a programmer would you be able to provide a snippet of sample code on how to accomplish this?
Much appreciated.
jriesen,
the code that we suggest is quite complex because you have to change jquery.SPServices-0.5.6.min.js which is very complex.
if you are not programmer we will suggest try catch solution.
Me again. Is the code for "catch and keep catch" section found in the jquery.SPServices-0.5.6.min.js file?
Thanks!
Jriesen
jriesen,
what we suggest is make condition in JS but as you said you are not programmer we said try to make "try...catch..." where error occur.
for that also you have to go through JS and find out where exactly error comes and put try catch in that part/function of JS.
make sure it might affect existing functionality which they provide.
SharePoint Kings,
Great article! I have been looking for exactly this functionality in SharePoint. I followed all the steps above exactly (even used same list & field names) but am having issues getting this to work.
Whenever I attempt to create a New Item (after following the above steps), I see my [Category] column with its normal dropdown list, as expected. Regardless of whether I make a seletion in [Category], my only available choice for [Product] is "Choose Product..."
I made sure to upload the two .js files into my Shared Documents library and even am referencing the absolute path of the files, rather than relative URL. I am using "jquery-1.5.min.js" and "jquery.SPServices-0.5.8.min" instead of the versions you referenced though (I made sure to update the reference in the CEWP).
Any ideas what could be the issue? I did not make any other changes to the Javascript other than changing the reference to the two files (I believe the references are fine as the [Product] column is being affected since I cannot select any choices)
Dan,
Not sure what could be your problem but looks like you might not get JS reference else it should work.
try following steps to debug to find out the problem.
1. try to put alert in first like on jquery and jquery.SPServices js
and check whether you are able to get correct referance or not.
2. if that was working then put
alert in alert in javascript
after
$(document).ready(function() {
and also after
debug: true });
3. if that is also working then it might be problem of version because SPService internally refer some jquery which you might not have so check that.
and let us know.
SharePoint Kings,
Thanks for the quick response. I found out that if I switch to 1.3.2 (rather than 1.5), it works fine. Perhaps you can test 1.5 on your end to see if it truly is not compatible or if it was just me!
Thanks!
BTW - for those interested in creating more than 2 levels of cascading dropdowns, please refer to http://spservices.codeplex.com/wikipage?title=$().SPServices.SPCascadeDropdowns
Dan,
Thanks for multiple drop down information
ya its some problem of XML parsing in jquery 1.5 check note in main page of SPService author
http://spservices.codeplex.com
Hi I'm using these cascade drop downs on an internal intranet site. I have multiple cascaded drop downs on the same form. They do work very well, can be a bit slow at times tho. I recently added more JavaScript to create Tabs in my Edit form. This also works very well and for the most part the Cascade Drop downs work sometimes???. It's appears to be somewhat random. Open the form to edit and lets say drop down 1 works but drop down 2 is locked or frozen. It won't open. I close the form and reopen, now drop down 2 works and drop down 1 is locked. It happens with no pattern, rhyme or reason. Has any one experienced this? I'm sure it's must be a script conflict. But with it being random it's difficult to nail down the cause.
Thanks
Randy
Anonymous ( Randy ),
if you have write the code it should work the same way each time.
the reason its not working is may be because of some value is breaking javascript.
may be in some value you are having ' or " or any tag which is breaking javascript then it might fail in that case.
hope with this you can find your exact problem.
Can someone please let me? I tried to do the cascade, but I keep getting this error from the java script:
***************************
Error in function
SPServices.SPCascadeDropdowns
Paramenter
parentColumn: Category
Message
Column not found on page
Click to continue
**************************
I clearly have a Category field in the Form that is rendering it.
check the internal name of that column. we have to use internal name.
Hi Parth,
By internal name you mean: Settings --> List Settings --> Columns --> Column Name. That column name should match the parentColumn and childColumn on the script? I confirmed it and that is what I have.
Thanks
no that will be display name of the column you can find internal name of the column from below link http://www.sharepointkings.com/2008/05/how-to-find-internal-name-of-field-of.html
Correct, I did just confirm, even from the example, the column name we created is Category ....
Hi
It took me a long time to find this but it was very helpful so thanks.
I have followed the instructions step by step but I can't seem to get the relationship working.
I have downloaded the following files and saved them in a JQueryResources list in my site:
jquery-1.5.2.min.js
jquery.SPServices-0.6.0.min.js
I have only modified the src to add the location of JQuery and SPServices.
PLEASE NOTE: I have replaced opening and closing script tags with @@@ and @@@@@. Not allowed to add script tags in comments.
@@@ language="javascript" type="text/javascript" src=" /JQueryResources/jquery.SPServices-0.5.6.min.js">@@@@@
@@@ language="javascript" type="text/javascript">
$(document).ready(function() {
$().SPServices.SPCascadeDropdowns({
relationshipList: "CategoryRelationList",
relationshipListParentColumn: "Category",
relationshipListChildColumn: "Title",
parentColumn: "Category",
childColumn: "Product",
debug: true
});
});
@@@@@
I have followed the tutorial step by step. I have tried both webpart and SharePoint Designer approach but no luck.
Please help, what am I doing wrong?
Regards
Gaza
Anonymous(gaza),
SPService jquery is not supporting jquery 1.5+ so it will work with 1.4.xxx version only till now
please check documentation here
it might resolve your prob.
Hello All,
I have seen a request asking for 3 level cascading dropdown and I have posted content on the similar request in my blog. Hope that helps, please refer:
http://tipsinsharepoint.wordpress.com/2010/06/24/3-level-cascading-dropdowns-in-sharepoint-remove-duplicate-records/
(0r)
http://tips-in-sharepoint.blogspot.com/2010/06/3-level-cascading-dropdowns-in.html
Please leave your comments there:
-Venkat
http://tipsinsharepoint.wordpress.com/
(Or)
http://tips-in-sharepoint.blogspot.com/
Hi guys,
I've followed all the steps but keeping getting the error message that the parent column name "Produt" is not found. I have checked that this is the correct internal name.
I'm stumped...Can anyone please help?
Thanks.
@Anonymous,
check all the thing once again,
list name,column name
else this is working for all so it must be typo mistake.
you can also try with sample list created with same name as describe by us so you can easily figure out your problem.
Hi guys,
Using sharepoint designer (I'm new to it so pardon the basic mistakes :)), I've followed each step and ensured correct column names, etc.
What should the Datasource Library be when I put the two dropdowns in the Newform.aspx under RequestForm. Which list should it be - CategoryRequestList or the RequestFormList?
I'm trying to get this example working but keeping getting the error message as stated in one of the above posts wehre the parentcolumn - category is not found on the page.
Thanks very much!! This is def. a very useful site!!
@Anonymous,
what we suggest is that first try to make any example work by without changing column on both the list source and destination.
once your any example is working then you can relate what was the problem in your existing situation.
that's the best thing we can suggest for now.
Hi
Thanks a lot for the post. It's really helpful
Could you please help me with selecting multiple iems in the dropdown.
For example if I want to select hardware from the category; I should be able to select more than 1 item.eg, both keyboard and mouse.
Can you please help me with the code?
Regards,
Anonymous
Anonymous,
its possible what you are looking for like multiple selection but then it required a lot of effort.
this is because we are using SPServices jQuery from codeplex and they will not give this functionality by default however if you wish you can create one more function in their JS and make your things work.
but that again require javascript/jquery expertise with a lot of effort.
Hi,
Thanks for posting .
I am able to create cascading dropdowns . The cascading drop down lists worked well. However, when I tried to submit the request by hitting ok. The site showed that'An unexpected error has occurred. ' I dont know why.
Can some one help me on this?
Thanks
Chakra
chakra,
have you tried after removing javascript? is it working correctly?
this is because it will filter your dropdown, nothing else.
so just check list name and value you looked up you column is same as you use in javascript.
we don't thing there will be any other issue.
Hi,
Yes I removed Javascript and tried.
It is working without any errors.
When ever I add javascript I am having this issue.
Thanks
Chakra
Chakra,
just check that List column have default look up type like name,
also check that same column is referring in script and list.
there should not be any error
it might be some typo mistake or some wrong reference.
try to implement in some other testing list first.
First of all I would like to thanks you for such a valuable post. But I have a 3 level deep SP list.
Can you please explain me how to make it 3 level deep.
Like I have Country >> State >> City >> Region
Any help is highly appreciated.
Awaiting your positive response.
Thanks
Amit Mathur
INDIA
amit, please check comment(s) there is link available how to do that multilevel.
Thanks,
Parth
Hello,
I'm tested this on Sharepoint 2010 and its working fine.
The only thing is that i need that drop down menu to have it on document library.
When uploading new document, the user have to fill some information which i have two dropdown menus.
Please let me know if this script is working also with doc libraries.
Thanks in Advance.
Andreas
Andreas,
it should work over document library as well. because both structure of metadata fields and list fields are same.
thought we had not tried but it should work.
share your experience if it works for you.
Hi, is there a way to enlarge this field? The field is narrow and cutting off the text for our list of options. Thanks!
Does anyone know why when I implement this exactly how it says and everything works perfect and the cddl shows the correct values but does not update the SharePoint list with the value that was selected?
I am using the most recent JQuery versions...
@Anonymous, find the input box in javascript and set its width
xrosem, check the version incompatibility of spservice and jquery on this link http://spservices.codeplex.com/
Where do I find the input box in javascript to set its width? Do I have to modify the newform.aspx in SP Designer? Or can I modify your script? Thank you!!!!
you can modify from script without sharepoint designer
refer this link
required field using jquery in newform in this article we had get object in newform. get and idea and from that.
Thanks
Hi Friends,
These post are really helpful for me and they are working correctly. I wanted to know if we can have 3 Level cascading dropdowns using similar steps.
Example: 1st Drop down will have "Country". 2nd will have display related "States" and 3rd will display related "Cities". Awaiting your response.
please check comment(s) there is link available how to do that for multilevel
I have implemented this exactly as you have written, but my JS script is showing the following error:
ERROR IN FUNCTION:
SPServices.SPCascadeDropdowns
PARAMETER
parentColumn: Category
MESSAGE
Column not found on page
I have tried deleting and re adding the Category column in my RequestForm and also tried using another name for this, making sure I changhe the refernce in the code in my CEWP aswell but still get the error. ie, if I rename my Category column to category1 and update the code in the CEWP then the error says:
PARAMETER
parentColumn: category1
Any ideas what I am doing wrong here?
Many Thanks.
Boeing100,
Column not found on page: this error will be shown when Category column is not available on page. may be name of that control is something else.
check internal name of that column and try using that name rather then what you give.
here is the link how to find internal name of the field
http://www.sharepointkings.com/2008/05/how-to-find-internal-name-of-field-of.html
Could you please help me out to create cascaded lookup(Multiple selection)in sharepoint.
Hi Friend,
I have a requirement to create cascaded lookup field in sharepoint. Can you please help out to get it done using Jquery.
praddy, it supports multi-select parent as well
please refer option on http://spservices.codeplex.com
In my mapping list if I have 18 items this works with the look up filed saying "Choose Field..." but I add another mapping (19 in total) the lookup field no longer says "Choose Field..." and the behaviour of the control is odd....any ideas??
Many Thanks
@MSO8, its something unusual for 18 element. never seen that limitation before. and it should not be there.
just check is there any special character in that 19 item or its child that might be cause this issue.
It is great post.
Check how we can use charting using javascript .http://bingggg.blogspot.com/2011/11/javascript-resources-for-charts-and.html
Does this work in a "Discussion" list?
I am currently using a "Discussion" list combined with "Task" columns.
In the "new" and "edit" form I would still like to do some cascading lookups. Should the columns be added to the "Discussion" Content type? Or the "Message" content type? Or should a new content type be created?
Anonymous,
it should work.
This SPService internally use SharePoint web-service to get data.
and if your source has mentioned column available then it should work. bcoz its not checking type of the list.
although we had not tried this on any other list then custom list and document library, but our guess is it should work.
give it a try and let us know if it works or not.
@prasanna,
nice use of JavaScript.
Hello
These are my settings:
relationshipList: "SecondaryRiskCategoryRelationshipList",
relationshipListParentColumn: "Category",
relationshipListChildColumn: "Title",
parentColumn: "Primary Risk Category",
childColumn: "Secondary Risk Category",
Unfortunately this does not work for me. Do the names of the columns have to be the same as it is in the example you have provided??
Thank you for any help.
Yoshi
Hi
Thanks for the script it works well. However, I do have an added requirement which is to use the same script in the same form for two other choice columns.
For example: In my form I have a choice field called Country and a second choice field called States. The code has worked well for these two.
In the same form I have a choice field called Cars and one more choice field called Models.
My question is how do I modify the code to work with the Cars and Models fields too?
Thank you.
Yoshi
Hi Friend,
Thank you very much for your contribution to sharepoint.
I tried to implement the cascaded drop functionality but "Product" dropdown list does not refesh/filter the data based of category selection.
Could you please help me for the same.
Thanks,
pradeep
Hi Friend,
I used SPservice to implemet cascaded dropdown feature. It is working fine and displaying me proper results in the child dropdown list but once I click on save(Ok) button, Child lookup column does not store/shows value in the library.
please help...
Thanks,
Praddy
Hi,
Thank you very much for the contribution to SharePoint world.
I am using SPService and mentioned approach for the cascaded drop down list.Evrything works fine but when I click save/OK button on sharePoint form(EditForm.aspx), Child dropdown does not insert selected values to the corresponding column in the list. Column values is always Empty.
Please help.
Thanks in advance.
Pradeep
@Anonymous, just check - might be some problem in JavaScript.
please read the comments as well they might be useful.
Yoshi,
just read comments its may be useful.
Yoshi,
use internal name of the field that might be resolved the problem.
Rather than creating 3 lists, is it possible to create the relationship from one list and a form text field? For example, if the relationship list has a PublicationIssue and a Year column, and Request Form list has a Year column that is text - can the user enter the year in the text form field and then the PublicationIssue be displayed based on the Year?
Thank you for this post.
Thank you very much..you saved my day... :-)
Hi,
Thank you for your inputs, Really appreciate.
Could you look into my issue please, basically users with Contribute Permissions dont see the SubCategory entries, rather all they see is "None"
Post a Comment