If you haven’t read previous post, then I recommend you read Using Workflow as web service Part - 1 and then continue reading here.
Now in this post we will deep dive into real practical example where in we will create on workflow and then expose the workflow as web service and then we will consume that web service from one console application.
If you have gone through consuming web service in workflow post, you must have remembered that we created web service of calculating square root of given number and consumed it from our workflow. Well, we will do the same stuff here. However our workflow will act as web service here.
First let us create one project. Add project with type sequential workflow library. Name it as a SquareRootService.
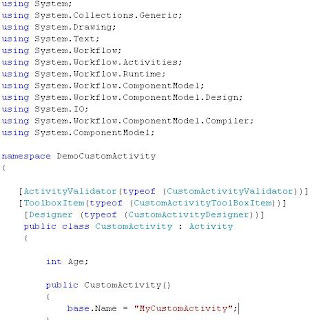
Now right click the project and add new class. Name it ISquareRoot.cs.
Change the definition from class to interface.
Add following method definition.
double GetSquareRoot(double dblNumber);
Now drag WebserviceInput activity to the designer surface.
Bind the interfaceType property to the one that we create just now.

Set IsActivating property to true and MethodName to GetSquareRoot.

Select dblNumber proprty now, and click on … to bring the bind dialogue box and create new propoerty to bind it with dblNumber paramter of the input.

Now double click on InputRecieved method and generate it’s method.

Write down following code.
private void webServiceInputActivity1_InputReceived(object sender, EventArgs e)
{
double inputvalue = this.webServiceInputActivity1_dblNumber1;
webServiceOutputActivity1__ReturnValue_1 = (double)Math.Sqrt(inputvalue);
}
Go ahead and add one webserviceoutput activity. Bind it with InputActivity by giving inputactivityName to the webServiceInputActivity1. Set return value to the property

Now go ahead and right click on project and publish as a web service. This is really a cool feature that workflow provides. We need not to worry about anything. Just clicking on the button does the wonder.

Rename the newly generated file with SquareRootService.asmx
Now build that newly created web service.
Now add one console application for the test. And then add web reference; find web service in the solution.

Write down a very simple line to call a web service, which actually call our workflow.
static void Main(string[] args)
{
SquareRootService.Workflow1_WebService objService = new ConsoleWorkflowTest.SquareRootService.Workflow1_WebService();
double returnvalue = objService.GetSquareRoot(49);
Console.WriteLine("Square Root of 49 is : " + returnvalue.ToString());
Console.ReadLine();
}
And see the output.

That is it. Your job is done. Feel free to ask any query.