Hi All,
Today we will learn about SharePoint Survey list. A very useful and very interesting list with many advantage and bit of limitations as well. First let us understand the advantage.
Whenever you want to collect the responses from various people, across your organization about any event, any activity or any other thing, Survey is best suited list. It allows you to collect the responses in various ways. You can ask the questions and they can answer those questions and then result can be analyzed by taking it to the excel sheet or through graphical summary or by watching all responses at once.
You can have as many questions as you want and the format of their answers can also be of great varieties. For example, you may want to ask one question whose answer is simple text or multiple line of text with formatting. You can also have a question whose answer is choice (selection in terms of radio buttons, check boxes, drop downs). You can have question whose answer can be a date. We can have all these with built in survey list.
Another advantage of survey is that you can also add branching logic in it. That means, let us say, you have one question which depends upon the answer of some other question. To show or not to show a question depends upon the answer of previous question. This kind of branching can also be done in survey list.
So all and all at very basic level, if we would like to collect responses from people, survey is the best choice.
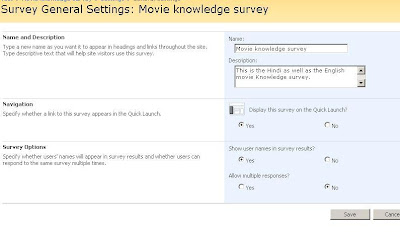
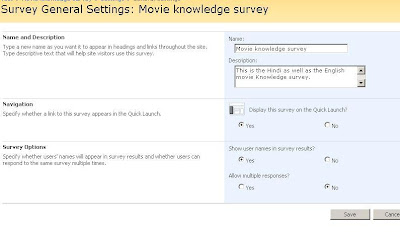
Let’s see the basic steps involved in the creating Survey List. Go to Create and select the Survey under tracking category. Give the name and description like shown below. Observe that you have one setting which says allow multi responses. If you want to collect multiple responses from individual person, then you should allow this else don’t allow this. This basically allows responder to respond to survey more than one time.

So we are going to create movie quiz. Once you are done with the creation of the survey list, we now need to add questions to add and have to decide what kind of answer each question has.
I know many people may not like this survey as it seems funny. But my main intension is to let you know how we can create it and what are the options available for answers and how branching can be done.
So go ahead and add the questions to it. Click on settings -> Add Question and add the first question. Click next question after creating each question.
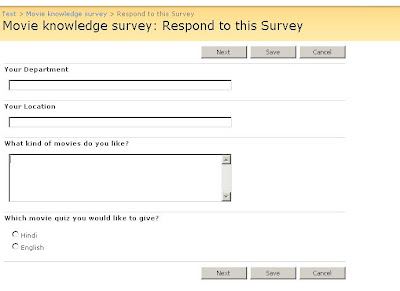
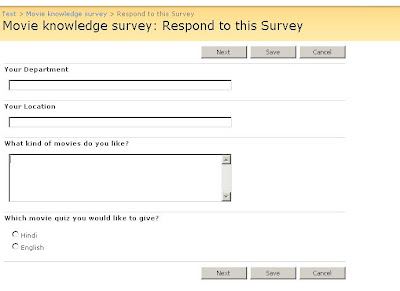
1) Your Department -> Single line of text
2) Your Location -> Single line of text
3) What kind of movies do you like? -> Multiple lines of text and plain text.
Ok, now we are going to give user a choice. Either he can go for Hindi quiz or he can go for English quiz.
So go ahead and create one question, again by selecting settings->Add Question.
4) Which movie quiz would you like to give? -> Choice, Type: Radio button and add Hindi and English in the text box provided.
Now we actually want to branch the user directly to the questions of Hindi cinema and English Cinema depending on user’s choice. We cannot branch the question right now. That can be done after adding all questions and that will be done from the survey settings page. So now we will move ahead and add the Hindi cinema questions.
Go ahead and add question.
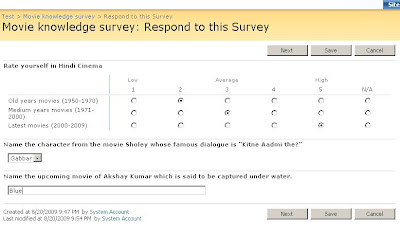
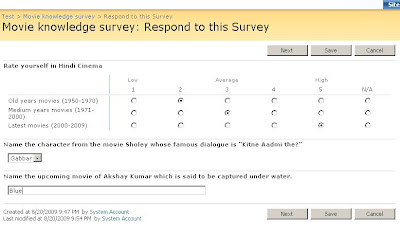
5) Rate yourself in Hindi Cinema.>Rating scale. Here we can define the sub questions and each question can have rating scales. So add following questions to it.
a. Old year movies (1950-1970)
b. Medium year movies (1971-2000)
c. Latest movies (2000-2009)
6) Add next question. Name the actor whose famous dialogue is “Kitne Aadmi the?” Choice, drop down and add following options. Jay, Gabbar, Veeru
7) Add next question. Name the upcoming movie of Akshay Kumar which is said to be captured under water. Single line of text.
8) Add next question. Rate yourself in English Movies.>Rating scale. Here we can define the sub questions and each question can have rating scales. So add following questions to it.
a. Old year movies (1950-1970)
b. Medium year movies (1971-2000)
c. Latest movies (2000-2009)
9) Add next question. Name the actor who was gifted God power in the movie "Bruce Almighty'. Single line of text.
10) Add next question. What was the version number mention in the latest movie of “Die Hard" series? Choice and options are 3.0, 4.0, and 3.5.
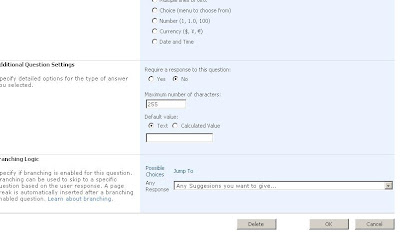
11) Last we will ask about the suggestion. Add question “Any suggestions that you want to give…” Multi lines of text.
If you want to have page break and then want to ask next question in next page, then add page separator and then add the next question so that this question will come on next page and not one the same page.
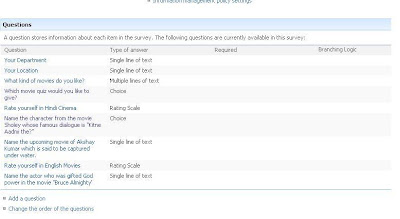
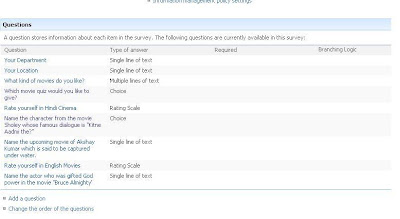
After adding these questions, your settings page should look something like this

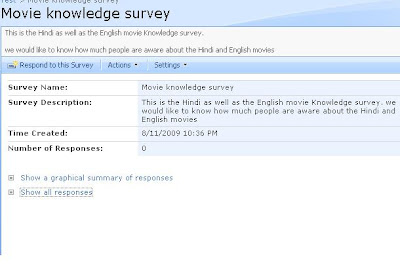
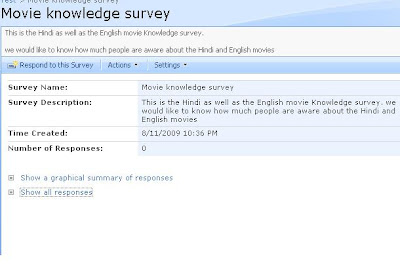
Now, open the main page of survey list. It should look like below image and it shows description of the survey, number of responses when it was created and click to see all responses and show a graphical summary.

Ok, now go to survey settings and see that Branching logic column is empty as we have yet not defined any branching. We want to branch the question as per the question in which we asked that what movie quiz you would like to give. If user selects Hindi, then we want to jump to the Hindi questions without asking for English movie questions and if user selects English, we need to jump to the English movie questions without asking for Hindi movie questions.
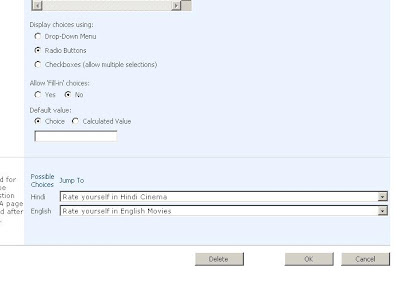
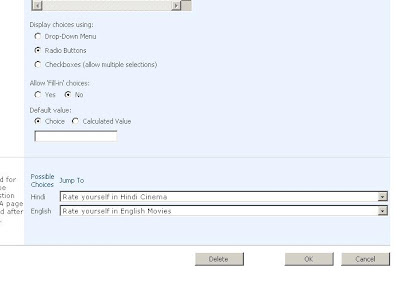
So go ahead and click the question which asks for the selection of movie quiz and select like shown below. This defines that when user clicks on Hindi he will be redirected to the first Hindi question else he will be redirected to English question.

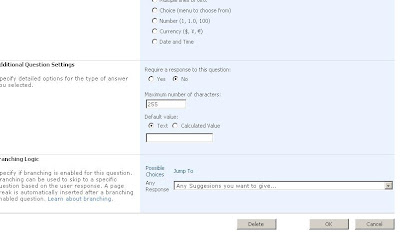
Add one more branching with the question which asks about Akshay Kumar’s upcoming movie and add branching logic as shown below. We need to add this branch because if user selects Hindi, then all questions of English movie will also come and we don’t want that so we will branch to the last question from this Akshay Kumar’s question so that no English questions asked. Here what we have done is whatever the response is, we will jump to the last question.

Now go back and click on respond to this survey. You will see that it asks only up to the question whose answer branches the next question.

Fill the details, select Hindi and click next, then as you can see you are presented with a screen where you get the Hindi movie questions and one interesting thing is save button in between. That means if you have very long survey and it has many branching logic, then you can save the survey and then continue at your own convenience at any time.

Click next and finally fills up the final text box and there you go, you are done with responding your first survey. If you observe the column Completed, you will find “yes” because we have completed the survey. If you would have saved it in between somewhere, you would have find it “No”, that means it is partially saved. You get “Yes” only when somebody fills the entire survey.
I will discuss bit deep about this in my coming articles of survey series. If you now click on respond to survey, you will get an error saying that you cannot give response for more than one time. If you have saved your survey, then you can click on the survey and complete that survey again.
One very important thing to note here is that person who creates the survey has to make sure that whether to allow user to see only his response or he can see everybody’s response. Same goes for editing options, should he allows to change other’s response or his own only. These settings are very important, if these options are set, then even user clicks on View all responses, he will be able to see only his response. Same is true in the case of graphical summary. He cannot see other responses from other people.
This is basically called Item level security. To set this on survey, go to Settings->Survey settings->advanced settings. Here you will find an option to set these properties. There you can also set to allow these responses to be a part of SharePoint search.
You can also export the result into excel as the option is available in the action menu.
Read
Creating and working with Survey in SharePoint -Part-2 and
Creating and working with Survey in SharePoint - Part 3Creating and working with Survey in SharePoint - Part 4Creating and working with Survey in SharePoint - Part 5for further interesting reading.