And when it comes with SharePoint than nothing worst like that.
Recently we are starting implementing ASP.NET AJAX with SharePoint.
And while implementing we came to know that we were wrong.
Its more challenging then what we are thinking.
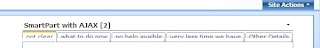
Here I am explaining a problem with Ajax control toolkit’s Tab Container.
While implementing we came to know about this header display problem.

We are getting header text of the tab is only half. Other half is not displaying.
Than after googling we came to know that this is known issue.
But even after searching for 4 hours we are not getting the except problem solution for moss.
So I found that the same problem is in DNN(Dot Net Nuke) also.
and found an article how to solve it in DNN here
The only thing you have to do is that.
Add following style in you webpart.
<style type="text/css">
.ajax__tab_xp .ajax__tab_tab {
height: 21px;
}
</style>

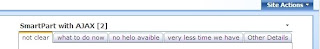
I tried it in my webpart in MOSS.
And BINGO.
So enjoy the AJAX.




21 comments:
Thanks!!!!!
Thanks, you save the day :D
Works Perfect Now
Thanks
It works perfectly, thanks
Hey, I am getting the tab but my tabs aren't clickable in my webpart can you please advice what I am doing wrong...
Regards,
Wow, Please check some ajaxtoolkit installation,style and JavaScript . that might be problem other wise click is always enable.
Hi every one my task is very smiler to that post but my problem is how to deploy Tab control to my sharepoint site i try a lot but failed i use VS2008 and sharepoint 2007 and i did all modification in web.config but failed
Any Help.....
Hi, thanks for this info.
It works fine until I do a post back and then the webresource.axd overrides my css so the height goes back to the old measurement. Any ideas how I can prevent this from happening?
Cheers!
webresource.axd is error regarding wrong configuration of ajax.
configure ajax again.
not related to CSS mentioned here.
ahmedsobhy852002,
there might be so many reason why ajax will not work in sharepoint
simple search on google with and configure ajax again with different like that you had used previously
you RULE!!!
Hi Ahemed,
Try to create a user control and use AJAX tab control inside it.
Using SmartPart (from Codeproject) or generic smart part you can deploy it to sharepoint web pages.
Enjoy!
Youdhbir.
Thanks Youdhbir.
hi i am new to diz blog & new to sharepoint .now i have a requirement in such a way that i want to use ajax tab container but shareoint is not supporting directly....so please can u tell me the procedure and how to build tab container in sample page with sharepoint site....
plz respond ...it's a urgent requirement...
hope for responce ...
by
babu
babu,
you can search google how to configure ajax with sharepoint and after that there is a problem with ajax tab control which you can solve with this article.
Thanks,
Sharepoint Kings
Sharepoint Kings,
If I put the tabcontainer in a update panel and click a button to perform the pose, the problem occurs with the tab headers again. Is there any way around this?
Allan
@Anonymous (Allan),
it should work just check in view HTML that style is rendering properly.
Thanks, Worked as expected.
Hello, i tried but doesnot work. Its working while previewing the webpart. But when adding the webpart the tab strucutre doenot occr. How to resolve
Monu,
Can describe your exact error?
Hi, I followed your step but still the heder text is showing half. When checked it using IE developer tool bar in IE 7, the class applied to it is ".ajax__tab_tab" not ".ajax__tab_xp .ajax__tab_tab".
Any idea?
Post a Comment