Hi All,
One major requirement with SharePoint is you set up a workflow which sends a notification mail to list of people when anyone updates the item in the list.
Now this is cool. However the problem here is when actually nothing is modified, then also SharePoint kicks an email and people gets it and wonder what has changed when nothing was actually changed in any of the list items.
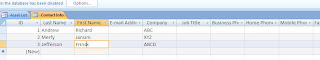
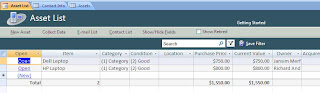
To give you a simple scenario, create one list, go to SharePoint designer and create a workflow, attach to the list and select the option which says trigger when item is updated. In workflow send an email to yourself. Now go to the list, create one item. Open the same item, without changing anything, click on ok and there you go. You caught the problem; you still get an email even though you did not change anything.
Well before diving to the solution let me make one thing very clear. What we are looking for is an out of the box solution. We do not want to write any code. Event handler is the best place to write a code and handle this situation, because we can get new value and the old value of the field in the event handler. We can compare all fields with previous and current value and if any of them is modified, then we can send an email else leave it as it is.
But we are talking about the no code solution. So definitely there are some drawbacks to it. But it definitely solves this problem.
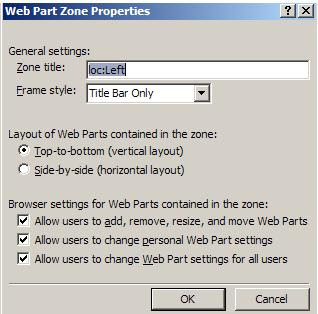
All you need to do is create fields as many fields as you have in the list. If you have seven fields, then you need to create seven more fields in the same list. You can name them anything, but to make it a meaningful, keep the same name of the field, and only append copy to it. Example, we have Title field in the list and new field will be TitleCopy. If Details is the field, then new field will be DetailsCopy.
Soon you will come to know why we are doing this. Well to give you a quick answer, to compare these fields.
After creating Copy fields as we discussed. Follow these steps.
2) Create one workflow from File-New workflow menu.
3) Give a name to the workflow.
4) Attach it to the list.
5) Select trigger this workflow when item is created.
6) We need to define a condition which is always true, you can make condition like if 1 ==1, then in action, Set TitleCopy to ListName:Title, then DetailsCopy to ListName:Details.
Like this set all copy fields to the original fields.
This is your first workflow. Now we also need to create second workflow. I know question has come to your mind that why do we need to create a workflow for assigning this values. We could have created the calculated column and assign the values. Well, I have not done this. Why? You need to find it yourself. Try doing this and you will realize that okay we cannot take approach of calculated columns.
Coming back to the point, create one more workflow, attach it to the same list, and give it a name and select trigger this workflow when item is updated and this time your condition will be like this:
If Title is not equal to ListName:TitleCopy or Details is not equals to ListName:DetailsCopy. In this way, make a condition by combining OR for all fields. If this is true, then send an email in the action.
Add second step in the workflow, check the condition if Title is not equals to ListName:TitleCopy, then in action, set TitleCopy to the ListName:Title.
Add another step in the workflow, check the condition if Details is not equals to ListName:Details, then in action, set DetailsCopy to the ListName:Details.
Add steps for all fields in the list. Now you again must be wondering why we are creating each step for comparing and assigning the values of the field. Well, I would say try it yourself in putting all condition in one step and see the result. You will realize that okay we cannot that this approach. And hence each step must be performed for each individual field.
What we have done here is, first workflow will be triggered when we create the item and assign the values to the copy fields in the list.
Second workflow will be triggered when we modify the list item and in that we have checked the original value which is currently in the Copy fields with the changed fields. If any of them is changed, then only we trigger an email and after triggering we again compare which field is actually changed and we assign the changed value to the Copy field so as to compare it with the next time.
I know question might come that these all copy fields will also be visible at the time of creating, editing and viewing list items. Well you can write a code not to show these copy fields while performing create, edit or viewing the items. Or you can also use jQuery technique to hide them.
I recommend you read
Using jQueries in SharePoint for how to hide fields and other stuff.
Now we have solved the problem of sending mail when not updating anything in the list. Mail will be send only when something is actually changed. Try it yourself and do share your thoughts on this.